Getting Started
Create a Project
To use fritz2, set up a Kotlin multiplatform-project using one of these options:
- Clone our template from GitHub
- If you want to use fritz2 together with tailwindcss for the styling, clone our tailwind specific template from GitHub instead.
- Check out the examples and see how to use the fritz2 features
- Have a look at the official multiplatform documentation
and use the following
build.gradle.ktsfile:
Setup Gradle Build
plugins {
kotlin("multiplatform") version "2.2.20"
// KSP support needed for Lens generation
id("com.google.devtools.ksp") version "2.2.20-2.0.4"
}
repositories {
mavenCentral()
}
val fritz2Version = "1.0-SNAPSHOT"
//group = "my.fritz2.app"
//version = "0.0.1-SNAPSHOT"
kotlin {
jvm()
js(IR) {
browser()
}.binaries.executable()
sourceSets {
commonMain {
dependencies {
implementation("dev.fritz2:core:$fritz2Version")
// implementation("dev.fritz2:headless:$fritz2Version") // optional headless comp
}
kotlin.srcDir("build/generated/ksp/metadata/commonMain/kotlin")
}
jvmMain {
dependencies {
}
}
jsMain {
dependencies {
}
}
}
}
// KSP support for Lens generation
dependencies {
kspCommonMainMetadata(project("dev.fritz2:lenses-annotation-processor:$fritz2Version"))
}
project.tasks.withType(KotlinCompilationTask::class.java).configureEach {
if(name != "kspCommonMainKotlinMetadata") {
dependsOn("kspCommonMainKotlinMetadata")
}
}KSP incremental builds
As of now, there may be issues with generated lenses being deleted after the first build.
This is due to an issue with KSP's incremental build feature not seeing any code on rebuild and thus deleting previously
generated lenses.
This can be mitigated by disabling KSP incremental builds in order to force lenses-generation on each build.
Warning: There may be a negative impact on performance in larger projects.
# gradle.properties
ksp.incremental=falseOrganize Your Code
When using the Kotlin Multiplatform project structure, we recommend organizing your code like this:
.
├── src
│ ├── commonMain
│ │ └── kotlin
│ │ └── <packages>
│ │ └── model.kt (common model for client (JS) and server (JVM))
│ └── jsMain
│ ├── kotlin
│ │ └── <packages>
│ │ └── app.kt (contains main function)
│ └── resources
│ └── index.html (starting point for your app)
├── build.gradle.kts (dependencies and tasks)
└── settings.gradle.kts (project name)The index.html is just a normal web-page. Be sure to include the resulting script-file from your KotlinJS-build.
You can mark an element of your choice with an id (or use the body by default) to later render your fritz2 tags to it:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1" name="viewport">
</head>
<body id="target">
Loading...
<script src="project-name.js"></script>
</body>
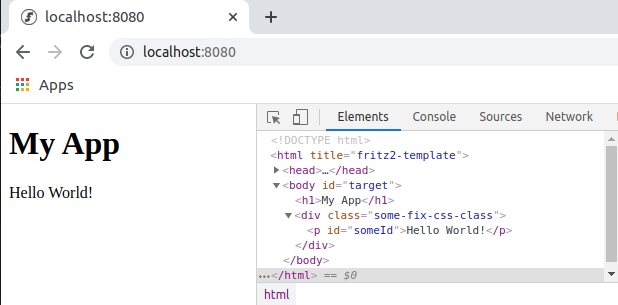
</html>app.kt is the starting point of your fritz2 app, so make sure it has a main-function.
Inside main, create some content by opening a
render context and
mounting it to the DOM of your index.html:
fun main() {
render("#target") { // using id selector here, leave blank to use document.body by default
h1 { +"My App" }
div("some-fix-css-class") {
p(id = "someId") {
+"Hello World!"
}
}
}
}
Run the project by calling ./gradlew jsRun in your project's main directory. Add -t to enable automatic
building and reloading in the browser after changing your code.
Pre-Release Builds
If you want to use the latest fritz2 snapshot-builds before we release them, add the
following lines to your build.gradle.kts:
repositories {
mavenCentral()
maven("https://central.sonatype.com/repository/maven-snapshots/") // new repository here
}
val fritz2Version = "1.0-SNAPSHOT" // set the newer snapshot version hereIf you encounter any problems with these snapshot-versions, please open an issue.